
アナロジーの市川(@analogy_ichitk)です。
近年の自社集客強化のトレンドに置いては、媒体運用と同じかそれ以上にホームページ経由の予約獲得が重要になります。
その中でも特に重要なのが「予約フォームの最適化」です。流入施策に興味がある人は多いのですが、どんなにたくさんの人にサイトに来てもらっても最終的にコンバージョンしてもらえなければ集客上は意味がありません。
今回の記事では結婚式場ホームページのEFOについて、概要と見直すべきポイント、改善方法をまとめます。
EFOとは?
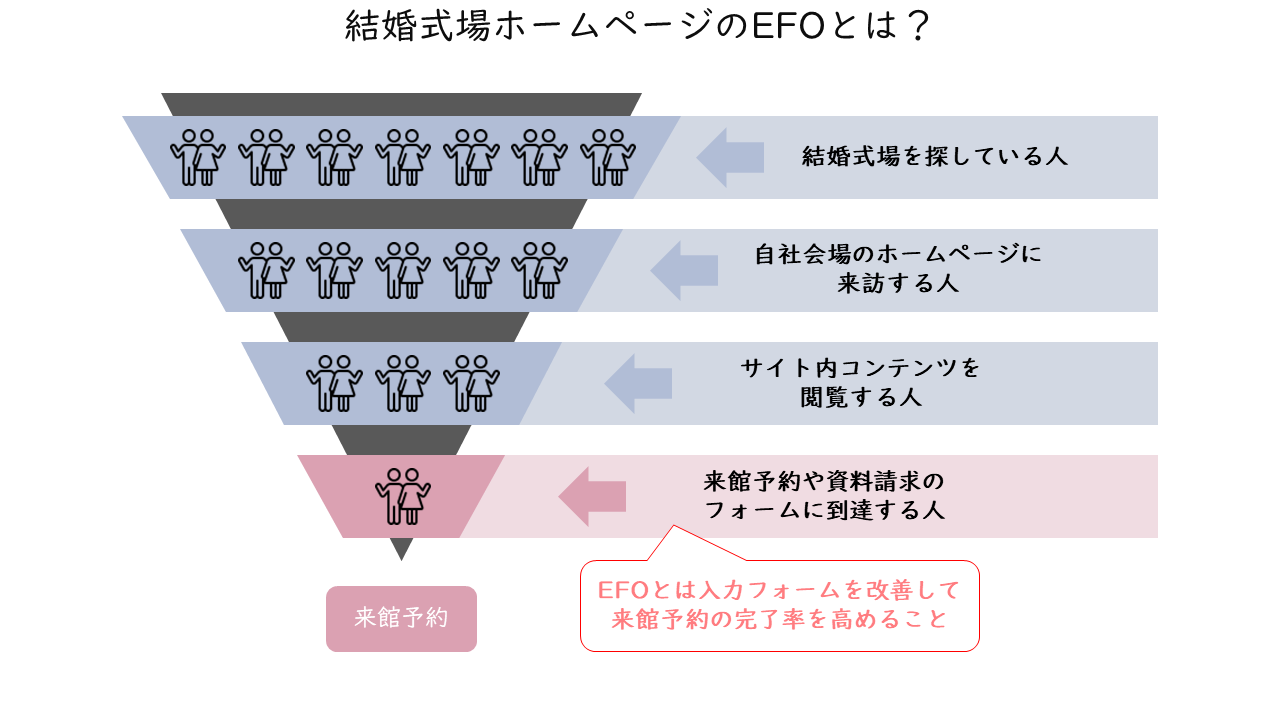
EFOとは、Entry Form Optimizationの頭文字をとったもので、ウェブサイトやホームページの入力フォームを最適化する施策のことを指します。
入力フォームとは、サイト上でユーザーが最終的なアクションを起こすページであり、結婚式場のホームページに限らずフォームまで到達しても約80%以上のユーザーはコンバージョンに至らず離脱していると言われています。

入力フォームからの離脱率改善は、集客効率改善、コンバージョン(CV)数の拡大にインパクトがあります。例えば、フォーム到達からコンバージョンに至るまでの割合が1%から2%に改善すると、CPAは半分になりますので、これは流入数を2倍にするのと同じだけの効果になります。
個人的な印象ですが、結婚式場のホームページでEFOを徹底的に突き詰めてやっている会社を見たことがありません。本来であればリスティング広告やInstagram広告と同じくらいに重要なはずですが、どうにも取り組みが弱く、ユーザビリティが低いことで予約機会をロスしているように見えるサイトも多いですね。
結婚式場ホームページの役割と予約までの導線
具体的なEFO施策の前に、結婚式場のホームページの役割とメインコンテンツ、ユーザーの基本導線について整理しておきます。

ホームページの役割
主に「来館予約の獲得」や「資料請求の獲得」などのアクションを喚起することです。もちろん、これ以外にも列席者向けにアクセスページを用意することで迷わないようにする、などの理由もありますが、集客目的での運用がメインです。
ホームページ内の主なコンテンツ
- 会場コンセプトやこだわり
- フォトギャラリー
- プラン
- ブライダルフェア
- パーティレポート
- プランナーブログ
- アクセス
- 来館予約、資料請求、お問合せのフォーム
会場によって多少異なりますが、一般的にはこのようなコンテンツを用意していることが多いです
予約までの導線
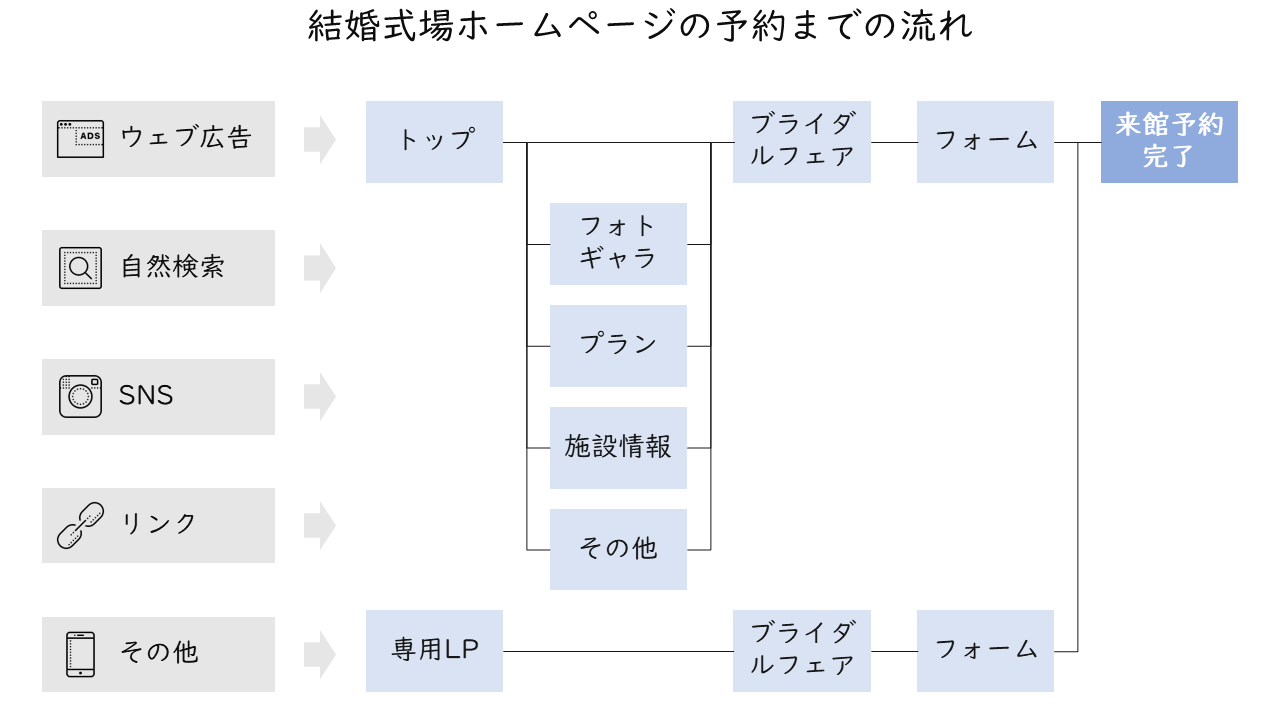
まず、ホームページへの主な流入経路には以下のような方法があります。
- ウェブ広告(リスティングやディスプレイ広告など)
- 自然検索(Google、Yahoo!など)
- SNS(Instagram、Facebookなど)からのリンク
- 外部サイト(ウエディングパークや花嫁ブログなど)からのリンク
- その他
ランディングするページはトップページがメインですが、ウェブ広告からは専用LPを用意することが多いでしょう。
ホームページ来訪後は「どんな式場なのかな?」「いくらくらいの費用なのかな?」「これまでどんな結婚式をしてきているのかな?」など、いろいろな情報を見てから、実際に来館したい、資料を見てみたいを思った場合にアクションを起こします。
上の図ではフォームと一括りにしていますが、結婚式場ホームページの主なフォームとしては以下の5つが挙げられます。
- ブライダルフェア予約フォーム
- 来館予約フォーム
- 資料請求フォーム
- 空き状況お問合せフォーム
- お問合せフォーム
サイト内のコンテンツを見て興味を持ったらいずれかのフォームに進むので、これらのフォームへの導線は分かりやすく設定しておく必要があります。
このように、流入→サイト内回遊→フォーム遷移と複数のステップを経て予約へとつながるので、最後のフォームで離脱してしまうのは非常にもったいないのです。
結婚式場ホームページのフォームで最適化するポイント
フォーム内でユーザーが離脱してしまうポイントは主に以下の6つの要因が考えられます。
- フォームが長い(項目数が多い)
- フォーム入力の段階が多い
- 一度入力した内容がリセットされてしまう
- 必須項目がわかりにくい(確認ボタンでエラーが出る)
- 半角全角など細かい入力指定がある、かつわかりにくい
- フォーム内にTOPもしくは他ページへのリンクがある
ここ数年のスマホの普及により、EFO要件も変化してきています。特にブライダルはスマホを使った結婚式場探しが7割以上とも言われているので、スマホフォームの最適化は重要になります。それぞれ具体的に解説します。
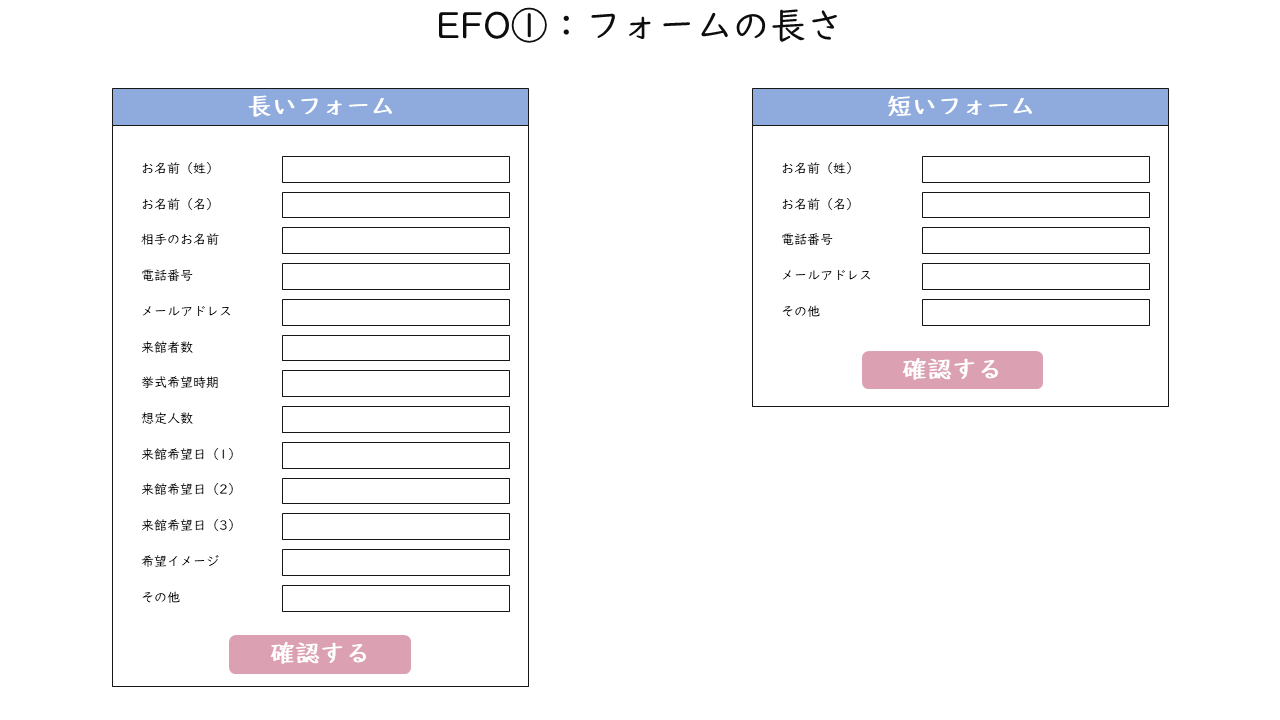
1.フォームはできるだけ短くする(入力必須の項目数を減らす)

フォームは短い方が完了率が上がります、特にスマホフォームの場合は縦スクロールが長いほど離脱する確率が高くなるので、短かければ短い方がいいです。
ブライダルの場合だと例えば来館予定人数とか挙式希望時期、結婚式のイメージなどを必須項目としているフォームも見かけますが、これらの項目は来館予約確認電話のや事前のメールのやり取りのタイミングでも確認が取れるのでなくてもいいかもしれません。
2.フォーム入力の段階をできるだけ減らす

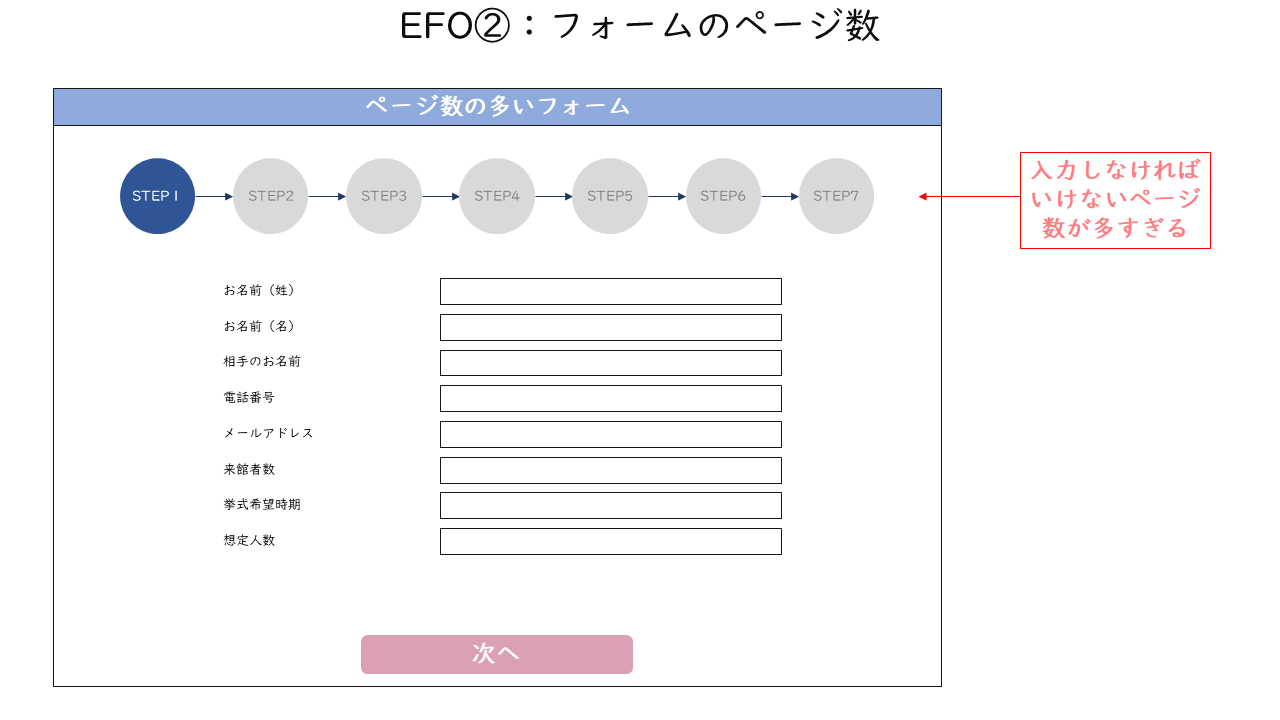
入力しなければいけないページ数が多いとやはり項目も多くユーザーの負担が大きくなるので離脱率が高くなります。
ただ、ここは工夫次第で改善できるポイントでもあり、どうしても入力してもらう項目が多くなる場合はあえてページ数を増やし、縦スクロールではなくJavaScriptで画面遷移させる(URL遷移は無し)と言うのも1つの手です。
特に、タップするだけでサクサク次のページに進んでいくフォームは特にスマホユーザーにとっては使い勝手がいいので、きっちり作りこめるならこちらの方がいい場合もあります。
3.一度入力した内容を保存する
一度入力した項目を修正するときに確認→戻るボタンを押した場合、これまで入力していた内容がすべて消えてしまうとやる気をなくすユーザーは多いです。面倒くさいからですね。一度フォームに入力された内容は画面上に残しておき、上書きで修正できるようにした方がいいです。
4.必須項目がわかりやすくする(確認ボタンを押す前にエラー表示する)
フォーム内には「必須入力項目」と「任意入力項目」がありますが、これの違いが分かりにくいと入力しなければいけない項目をスルーしたまま確認ボタンを押し、確認画面でエラー表示が返ってくることが増えます。そうすると何が不備なのかがわかりにくく、結局離脱してしまうユーザーが増えてしまいます。
必須項目には赤背景白抜き文字など目立つ装飾を施してわかりやすく、かつ、入力中(確認ボタンを押す前)に未入力またはエラーがあることを表示できるようにした方がいいでしょう。
5.半角全角など細かい入力指定はわかりやすくする
電話番号や郵便番号など数字を入力させるフォームで
- 数字が半角全角の指定
- ハイフンの有無
などの指定をどこまでするか、それ以外にも住所はどのように入力させるかなど細かな指定をしすぎる(かつわかりにくい)とユーザーはどのように入力していいかわからず離脱してしまう確率が高くなります。
このような細かい指定をする理由はフォームに入力した項目を自社内データベースに自動連係していて、データベース内の項目と一致させるためという理由がメインですが、そのデータを使って有益な分析ができないのであれば、フォームのユーザービリティを向上させた方がいいと思います。
6.フォーム内にTOPもしくは他ページへのリンクを設定しない
せっかくフォームまで到達したのに別のページに遷移してしまうのは非常にもったいないです。
ただPマークやウェブ広告出稿の際のレギュレーションによって、プライバシーポリシーや個人情報保護に関する規約へのリンクが必須要件になっていることもあるのでその場合はリンク設定は必須です。
なお、その場合はリンクに「target=”_blank”」を設定し、別タブを開く形にし、入力途中のフォームページは残すようにするとよいと思います。
フォームを改善する方法
サイトのフォームを直接改修する
改善ポイントが明確で、確実に行ったほうがいいだろうと言う場合はすぐに修正したほうがいいでしょう。自社で改修する場合はスピード感を持って取り組めることがメリットになります。一方、注意すべきはポイントとしては
- 連携しているデータベースとの整合性をきちんととる(開発の要件定義は大事)
- 開発を外注している場合は都度コストが掛かる
- あまり頻繁に変えすぎると効果検証が難しい
- 改修履歴を残しておかないと、一番良かった時がどんなだったかわからなくなる
といった点があるので、よほど改善に自信がある場合以外はあまりオススメではありません。
EFOツールを使う
EFOツールとは、簡単に言うと細かなEFO施策を簡単にできるようになるツールのことです。個別開発に比べてASP型のEFOツールは「導入が簡単」、「運用スピードが速い」、「コストメリットが高い」といった点がメリットで、月々数万円~でフォームの変更やA/Bテスト、効果検証ができます。
結婚式場ホームページのEFOについてまとめ
ホームページに来訪し、せっかくフォームまで遷移したのに離脱されてしまうのは非常にもったいないです。サイト改善、と聞くと難しそうな印象もありますが、最近では簡単にテストや修正ができるツールも充実しているので、この機会にぜひ一度検討されてみてはいかがでしょうか?